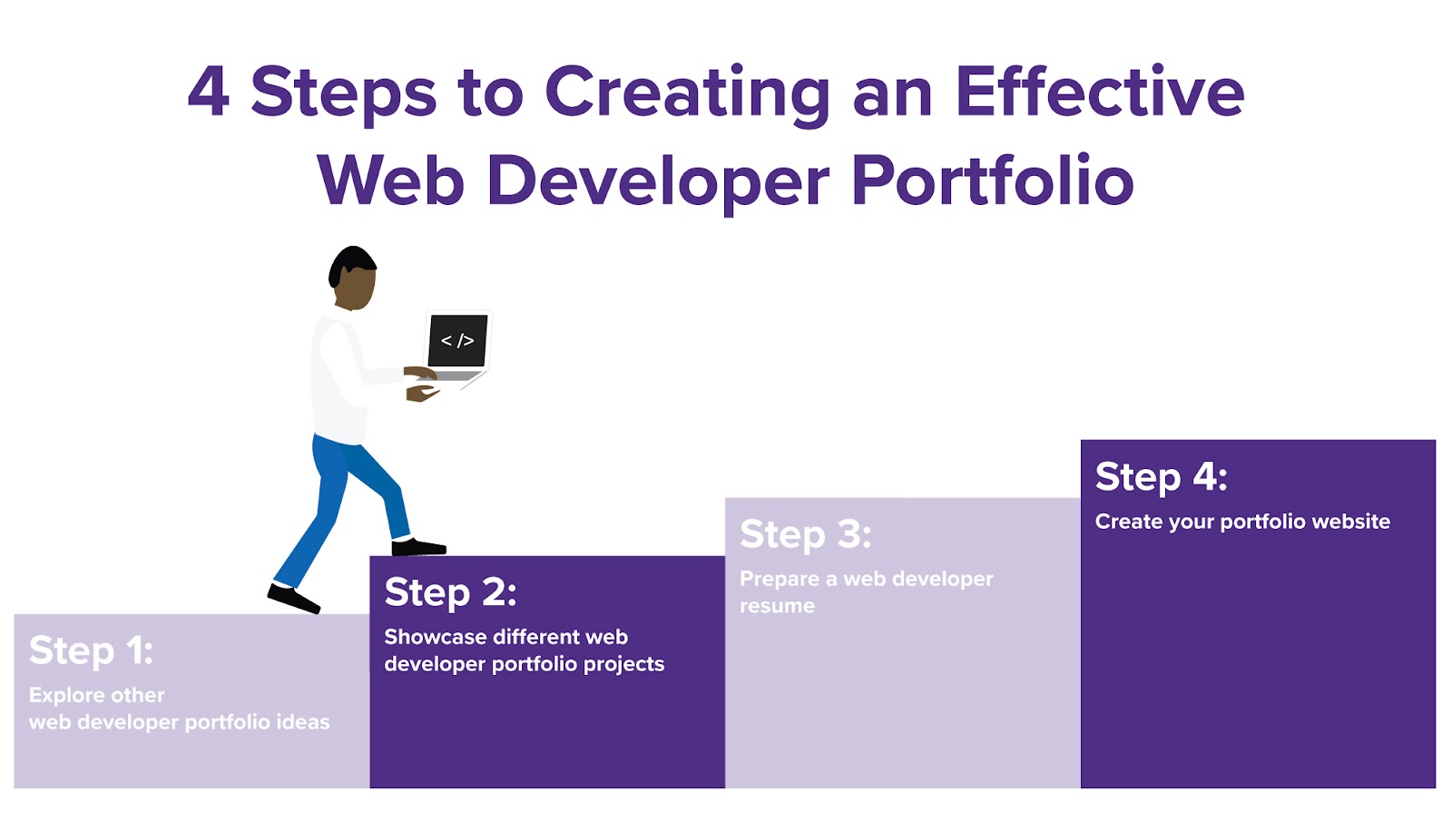
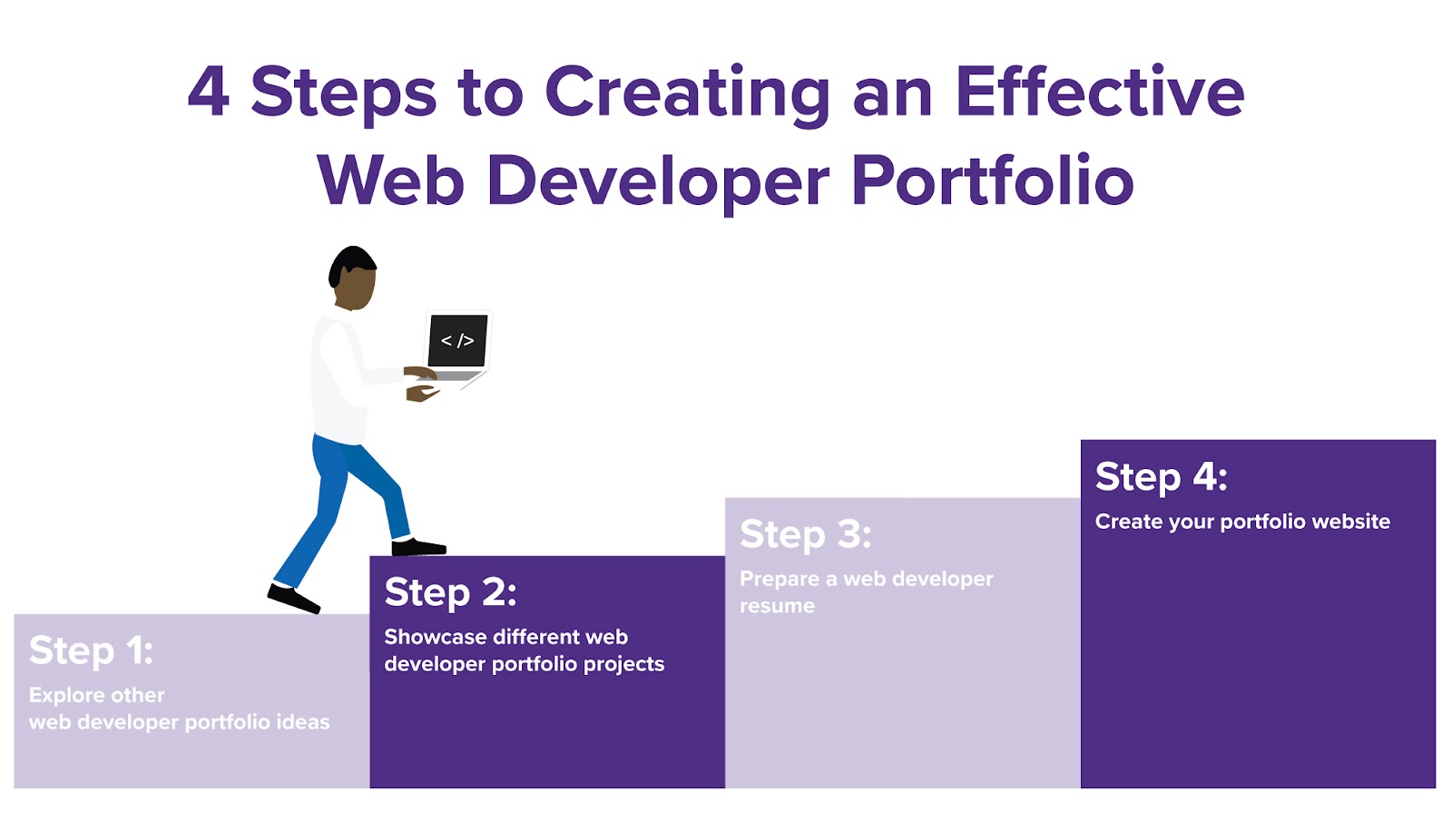
Step 4: Create your portfolio website
Now that you’ve researched website portfolio examples, created your resume, and finalized the plan for your portfolio, it’s time for the final step: creating your portfolio website!
First, you’ll want to make sure you tick the following boxes in terms of information and skills in your portfolio. This should populate on the homepage of your website. As mentioned above, much of this info can be pulled from your web developer resume.
- Contact information: Your full name, email address, and phone number are a must. It’s also a good idea to include your social media profiles — especially LinkedIn, GitHub, or Stack Overflow.
- Personal biography: This should be a little longer than the “About Me” section on your resume — about a paragraph or two. This can include your name, education, work background, and even personal interests (bonus if they’re related to web development).
- Relevant skills: These may be pared-down versions of the skills included in your developer resume.
- Awards or accolades: As with your skills, you can mention any of the awards or accolades you’ve received and have featured on your resume.
- Annotated/documented source code: Providing context for the code used in your projects gives your portfolio’s visitors key insights into your thought process and approach to coding. If your portfolio links to your GitHub, you should include general information about the project so your visitors understand what it does and why you created it. You can add annotations in the form of a README file.
- Web developer resume: You can upload your resume directly to your portfolio or include a link to download a PDF of your resume alongside your contact information.
After adding these details, it’s time to get down to the nitty-gritty of your portfolio website. Considering the framework you came up with in Steps 1 and 2, you’ll want to answer the following questions:
- Do you want to prioritize interactivity or simplicity? Clean, modern design or a bold, creative approach?
- Do you want to offer options for light and dark mode? It may depend on your site’s overall design approach and color palette.
- Do you want one attention-grabbing page? Or maybe several pages with more in-depth information?

When creating a wireframe of the design for your portfolio, you should consider design fundamentals like contrast, composition, and palette. If you aren’t a design-oriented developer, resources like Coolors and Fontjoy can help you create cohesive color palettes and font pairings.
Next, you’ll want to decide how to approach creating your portfolio. You can use portfolio website templates or create a personal website from scratch.
Resources are abundant for portfolio website templates. From Squarespace and Wix to websites like ThemeForest and WordPress Themes, you can do as little or as much customization as you’d like. While the first two sites allow for custom code injection, ThemeForest provides options for WordPress and HTML templates. WordPress Themes is a great jumping-off point if you’re already familiar with the platform and plan to use it to build your portfolio website. You can also forgo using their pre-built themes and use WordPress to build your website from the ground up.
No matter what route you decide to take, your portfolio website should establish your brand identity, communicate your skills and experience, and leave visitors with a clear understanding of who you are as a developer.
 Live Chat
Live Chat